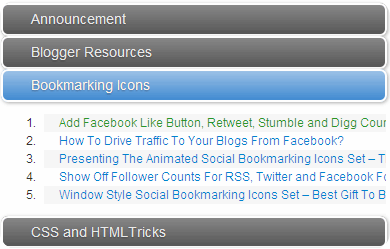
Setelah beberapa hari vakum akhirnya saya balik lagi. Yap kesibukan di dunia nyata memaksa saya agak kurang mengurusi blog ini, padahal pada awal-awal membangun blog ini saya bagun dengan ssusah payah dam penuh keringat hehehe. Oke sesuai dengan nama dari blog ini, kurang lengkap apabila saya tidak membagikan tutorial tentang widget untuk blogger. Dan masih tentang widget sosial bookmark, widget yang saya ambil dari salah satu master dunia bllog yakni pemilik www.spiceupyourblog.com akan sangat menarik untuk di tempatkan di blog kamu. Langsung saja lihat tutorialnya di bawah ini :
1. Masuk ke Blogger.com
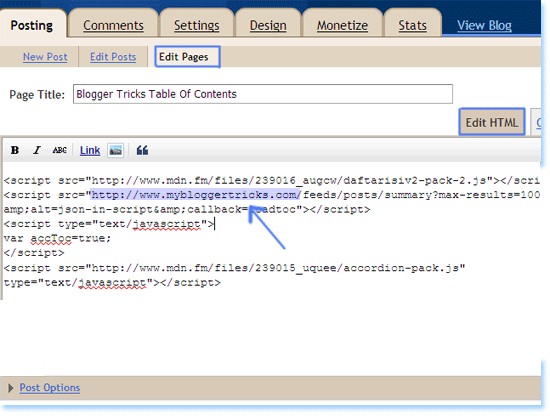
2. Untuk blog dengan tampilan baru, klik template --> Edit Html dan pilih lanjutkan --> Kemudian kamu centang expand template widget. Dan untuk blog dengan tampilan lama cukup klik Rancangan --> Edit HTML --> Centang Expand Template Widget.
3. Cari kode </body> lalu kamu salin kode di bawah ini dan letakkan kode di bawah ini sebelum kode </body>.
<!-- Start Shareaholic Sassy Bookmarks HTML - http://www.hzndi.blogspot.com -->
<div class='shr_ss shr_publisher'>
</div>
<!-- End Shareaholic Sassy Bookmarks HTML -->
<!-- Start Shareaholic Sassy Bookmarks settings -->
<script type='text/javascript'>
var SHRSS_Settings = {"shr_ss":{"src":"//dtym7iokkjlif.cloudfront.net/media/downloads/sassybookmark","link":"","service":"5,7,2,313,38,201,88,74","apikey":"b87f5899d80a5edce8b5e55f58542ef0f","localize":true,"shortener":"bitly","shortener_key":"","designer_toolTips":true,"tip_bg_color":"black","tip_text_color":"white","viewport":true,"twitter_template":"${title} - ${short_link} via @Shareaholic"}};
</script>
<!-- End Shareaholic Sassy Bookmarks settings -->
<!-- Start Shareaholic Sassy Bookmarks script -->
<script type='text/javascript'>
(function() {
var sb = document.createElement("script"); sb.type = "text/javascript";sb.async = true;
sb.src = ("https:" == document.location.protocol ? "https://dtym7iokkjlif.cloudfront.net" : "http://cdn.shareaholic.com") + "/media/js/jquery.shareaholic-publishers-ss.min.js";
var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(sb, s);
})();
</script><small><a href='http://www.spiceupyourblog.com/2012/05/animated-sassy-social-bookmark-gadget.html'>Animated Social Gadget</a> - <a href='http://www.spiceupyourblog.com'>Blogger And Wordpress Tips</a></small>
<!-- End Shareaholic Sassy Bookmarks script -->
<!-- End Shareaholic Sassy Bookmarks HTML - http://www.hzndi.blogspot.com -->
<div class='shr_ss shr_publisher'>
</div>
<!-- End Shareaholic Sassy Bookmarks HTML -->
<!-- Start Shareaholic Sassy Bookmarks settings -->
<script type='text/javascript'>
var SHRSS_Settings = {"shr_ss":{"src":"//dtym7iokkjlif.cloudfront.net/media/downloads/sassybookmark","link":"","service":"5,7,2,313,38,201,88,74","apikey":"b87f5899d80a5edce8b5e55f58542ef0f","localize":true,"shortener":"bitly","shortener_key":"","designer_toolTips":true,"tip_bg_color":"black","tip_text_color":"white","viewport":true,"twitter_template":"${title} - ${short_link} via @Shareaholic"}};
</script>
<!-- End Shareaholic Sassy Bookmarks settings -->
<!-- Start Shareaholic Sassy Bookmarks script -->
<script type='text/javascript'>
(function() {
var sb = document.createElement("script"); sb.type = "text/javascript";sb.async = true;
sb.src = ("https:" == document.location.protocol ? "https://dtym7iokkjlif.cloudfront.net" : "http://cdn.shareaholic.com") + "/media/js/jquery.shareaholic-publishers-ss.min.js";
var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(sb, s);
})();
</script><small><a href='http://www.spiceupyourblog.com/2012/05/animated-sassy-social-bookmark-gadget.html'>Animated Social Gadget</a> - <a href='http://www.spiceupyourblog.com'>Blogger And Wordpress Tips</a></small>
<!-- End Shareaholic Sassy Bookmarks script -->
<!-- End Shareaholic Sassy Bookmarks HTML - http://www.hzndi.blogspot.com -->
4. Simpan template kamu, oh iya jika penasaran dengan hasilnya, kira-kira tampilannya akan menjadi seperti ini.


 4:59 PM
4:59 PM
 Hzndi
Hzndi