Akhirnya dapat inspirasi juga unuk membuat postingan terbaru hehe, okey sesuai dengan judulnya, kali ini saya akan membagikan sebuah widget berbentuk tabel yang apabila di klik atbel tersebut akan menampilkan postingan-postingan kamu terdahulu. Yah seperti daftar isi lah namun lebih keren lagi dong hehe kamu bisa melihat demonya langsung di blog ini. Lihat cara membuatnya di bawah ini :
1. Masuk ke Akun blogger kamu.
2. Klik Template (Blogger baru) atau Rancangan (Blogger lama) --> Edit HTML --> dan kamu cari kode ]]></b:skin> oh iya sebelum meng-edit template blog kamu, jangan lupa di backup dahulu yah templatenya.
3. Salin kode CSS di bawah ini dan letakkan diatas kode ]]></b:skin>.
/*--------MBT TOC-----*/
/*----http://hzndi.blogspot.com*/
.judul-label{
background-color:#E5ECF9;
font-weight:bold;
line-height:1.4em;
margin-bottom:5px;
overflow:hidden;
white-space:nowrap;
vertical-align: baseline;
margin: 0 2px;
outline: none;
cursor: pointer;
text-decoration: none;
font: 14px/100% Arial, Helvetica, sans-serif;
padding: .5em 2em .55em;
text-shadow: 0 1px 1px rgba(0,0,0,.3);
-webkit-border-radius: .5em;
-moz-border-radius: .5em;
border-radius: .5em;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);
-moz-box-shadow: 1px 1px 4px #AAAAAA;
box-shadow: 0 1px 2px rgba(0,0,0,.2);
color: #e9e9e9;
border: 2px solid white !important;
background: #6e6e6e;
background: -webkit-gradient(linear, left top, left bottom, from(#888), to(#575757));
background: -moz-linear-gradient(top, #888, #575757);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#888888', endColorstr='#575757');
}
.data-list{
line-height:1.5em;
margin-left:5px;
margin-right:5px;
padding-left:15px;
padding-right:5px;
white-space:nowrap;
text-align:left;
font-family:"Arial",sans-serif;
font-size:12px;
}
.list-ganjil{
background-color:#F6F6F6;
}
.headactive{
color: #fef4e9;
border: 2px solid white !important;
background: #1C8DFF;
background: -webkit-gradient(linear, left top, left bottom, from(#9dc2e7), to(#438cd2));
background: -moz-linear-gradient(top, #9dc2e7, #438cd2);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#9dc2e7', endColorstr='#438cd2');
}
4. Simpan Template, namun belum selesai.
5. Sekarang buatlah sebuah LAMAN BARU bukan postingan terbaru, untuk tampilan blogger lama bisa kamu lihat di gambar di bawah ini.

Dan untuk tampilan blogger baru, klik Laman --> Laman Baru dan pilih laman Kosong, lalu klik bagian edit HTML seperti gambar di atas.
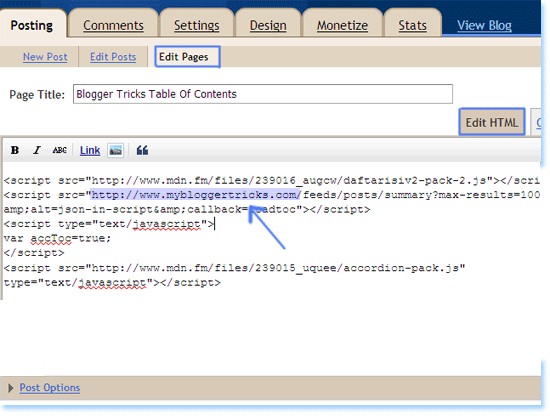
6. Salin kode di bawah ini dan masukkan ke dalam HTML tadi, seperti gambar di bawah ini, dan kamu ganti alamat yang di sorot dengan alamat blog/ web kamu.
<script src="http://abu-farhan.com/script/acctoc/daftarisiv2-pack.js"></script>
<script src="http://www.hzndi.blogspot.com/feeds/posts/summary?max-results=1000&alt=json-in-script&callback=loadtoc"></script>
<script type="text/javascript">
var accToc=true;
</script>
<script src="http://abu-farhan.com/script/acctoc/accordion-pack.js" type="text/javascript"></script>
<script src="http://www.hzndi.blogspot.com/feeds/posts/summary?max-results=1000&alt=json-in-script&callback=loadtoc"></script>
<script type="text/javascript">
var accToc=true;
</script>
<script src="http://abu-farhan.com/script/acctoc/accordion-pack.js" type="text/javascript"></script>
7. Publikasikan dan kamu lihat hasilnya :D
source code & images by : mybloggertricks.com


 7:49 PM
7:49 PM
 Hzndi
Hzndi


 Posted in:
Posted in:
Owhh gitu ,,
ReplyDeletetrus hasilnya kaya apa ?
kaya punya situ ya ? :)
hasilnya bisa kamu lihat di http://zailab.blogspot.com/2010/06/table-of-contents.html sob :D mangstab bangety hasilnya hehe
Deletewidget dr mbt emg keren2 sob :)
ReplyDeletenah itu agan tau, makanya ane repost disini :D
Deletesering2 aja sob..
Deletekn bnyak tuh yg g'tw :)
hehe okey deh sob :D
Delete. . ouwwww,, keren tuch kalo gitu. kayak daftar isi aq. he..86x . .
ReplyDeletehehe iyah neng :D
Deletehehe iyah dong sob
ReplyDeletekalau pasangnya di dalam postingan bagaimana sobat????
ReplyDeletesama saja sih sob, nanti tinggal di copy saja alamat URLnya ke bagian drop down menu :)
Deletewah ini kaya daftar isi ya gan. ehm, saya juga pernah make nie gan. mantap bener dah.
ReplyDeleteiyah sob, kalau mau ente coba lagi saja hehe
Deletewah, klo seperti itu jadi cantik deh tampilannya...
ReplyDeletebener banget gan, tapi kayaknya sih agak berat hehe
Deletemantab tu sob..keren kayaknya, ane coba ya??
ReplyDeletesiap sobat, silakan ente coba saja :D
Deletewauh....Luar biasa....ijin save dulu ya...bwt kapan2 kalau pengen Ngubah tampilan...hehehehe...
ReplyDeleteOiya...Maaf bang y...baru bisa berkunjung nich...cz lg ruepot soalnya...hehehehe...semoga Abang senantiasa diberi kesehatan...amien...
amin2 :) gpp gan yang penting ente sempetin datang ke blog ane yang kecil ini hehe
Deletetampilannya lebih keren dari daftar isi, tapi saya uda pake daftar isi, gimana cara delete nya ya
ReplyDeletescript daftar isi sebelumnya di delete di template-->edit HTML.
Deleteemangnya dulu dapat script daftar isinya dimana ?
kalau di jelasin disini agak ribet sih -__- hehe
Visit today ,, please visit back
ReplyDeletemakasih sudah datang :D
Deletekeren sob barusan dari sana... terima kasih infonya siapa tau nanti saya bisa coba...
ReplyDeleteoke sob :D
Deletemilikx abu farhan ni sob.., emank keren..!
ReplyDeletetau aja si sobat inni :)
Delete