Sekarang zamannya menggunakan
threaded comment pada blog loh ! tidak lengkap rasanya jika tidak menggunakan
gadget ini pada blog kita. Nah fitur yang saya dapatkan dari
spiceupyourblog ini sangat berguna untuk membuat blog kamu lebih
stylish dan enak dipandang. Langsung saja yah cara membuatnya bisa kamu lihat di bawah karena saya tahu kalian sudah tahu fungsi dari widget ini :) oh iya, ada 3 Warna berbeda loh yang bisa kamu coba sesuai keinginan kamu !
1. Masuk ke Akun Blogger kamu.
2. Lihat gambar di bawah ini untuk langkah selanjutnya :
3. Langkah ke 3 lihat gambar di bawah ini lagi yah :
4. Setelah klik Ubahsuaikan, Kamu pilih Tingkat Lanjut --> Tambahkan CSS seperti Gambar di bawah ini :
5. Masukkan Salah satu kode CSS di bawah ini yang kamu inginkan ke dalam kotak CSS.
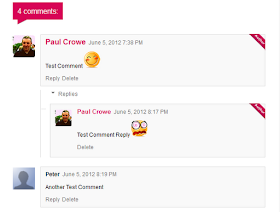
a. Untuk Threaded Comment Berwarna Biru
/*Blogger Threaded Comments From http://www.spiceupyourblog.com*/
/* Repost by http://hzndi.blogspot.com*/
#comments{overflow:hidden}
#comments h4{display:inline;padding:10px;line-height:40px}
#comments h4,.comments .comment-header,.comments .comment-thread.inline-thread .comment{position:relative}
#comments h4,.comments .continue a{background:#1e05d8}
#comments h4,.comments .user a,.comments .continue a{font-size:16px}
#comments h4,.comments .continue a{font-weight:normal;color:#fff}
#comments
h4:after{content:"";position:absolute;bottom:-10px;left:10px;border-top:10px
solid #1e05d8;border-right:20px solid
transparent;width:0;height:0;line-height:0}
#comments .avatar-image-container img{border:0}
.comment-thread{color:#111}
.comment-thread a{color:#777}
.comment-thread ol{margin:0 0 20px}
.comment-thread .comment-content a,.comments .user a,.comments .comment-thread.inline-thread .user a{color:#1e05d8}
.comments .avatar-image-container,.comments .avatar-image-container img{width:48px;max-width:48px;height:48px;max-height:48px}
.comments .comment-block,.comments .comments-content .comment-replies,.comments .comment-replybox-single{margin-left:60px}
.comments .comment-block,.comments .comment-thread.inline-thread .comment{border:1px solid #ddd;background:#f9f9f9;padding:10px}
.comments .comments-content .comment{margin:15px 0 0;padding:0;width:100%;line-height:1em}
.comments .comments-content
.icon.blog-author{position:absolute;top:-12px;right:-12px;margin:0;background-image:
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgTuP95g8-6mtf5-6JCNS_TO2pkFDbcI8753RJkCf-3eZlBp_c2RltakjNpVhiolvw_6ccZOkJn0GTfH9tMHyopO7HShFkLYV4FdxoKOLjDCsjQOq-tHdKo0_Qdt31beRnZ3Oh37nS_z9U/s320/picresized_1338990142_comment-author-blue.gif);width:36px;height:36px}
.comments .comments-content .inline-thread{padding:0 0 0 20px}
.comments .comments-content .comment-replies{margin-top:0}
.comments .comment-content{padding:5px 0;line-height:1.4em}
.comments .comment-thread.inline-thread{border-left:1px solid #ddd;background:transparent}
.comments .comment-thread.inline-thread .comment{width:auto}
.comments .comment-thread.inline-thread
.comment:after{content:"";position:absolute;top:10px;left:-20px;border-top:1px
solid #ddd;width:10px;height:0px}
.comments .comment-thread.inline-thread .comment .comment-block{border:0;background:transparent;padding:0}
.comments .comment-thread.inline-thread .comment-block{margin-left:48px}
.comments .comment-thread.inline-thread .user a{font-size:13px}
.comments .comment-thread.inline-thread
.avatar-image-container,.comments .comment-thread.inline-thread
.avatar-image-container
img{width:36px;max-width:36px;height:36px;max-height:36px}
.comments .continue{border-top:0;width:100%}
.comments .continue a{padding:10px 0;text-align:center}
.comment .continue{display:none}
#comment-editor{width:103%!important}
.comment-form{width:100%;max-width:100%}
/* Repost by http://hzndi.blogspot.com*/
/*Blogger Threaded Comments Styles From http://www.spiceupyourblog.com*/
b. Untuk Thread Comment Berwarna Pink
/*Blogger Threaded Comments Styles From http://www.spiceupyourblog.com*/
/* Repost by http://hzndi.blogspot.com*/
#comments{overflow:hidden}
#comments h4{display:inline;padding:10px;line-height:40px}
#comments h4,.comments .comment-header,.comments .comment-thread.inline-thread .comment{position:relative}
#comments h4,.comments .continue a{background:#d80556}
#comments h4,.comments .user a,.comments .continue a{font-size:16px}
#comments h4,.comments .continue a{font-weight:normal;color:#fff}
#comments
h4:after{content:"";position:absolute;bottom:-10px;left:10px;border-top:10px
solid #d80556;border-right:20px solid
transparent;width:0;height:0;line-height:0}
#comments .avatar-image-container img{border:0}
.comment-thread{color:#111}
.comment-thread a{color:#777}
.comment-thread ol{margin:0 0 20px}
.comment-thread .comment-content a,.comments .user a,.comments .comment-thread.inline-thread .user a{color:#d80556}
.comments .avatar-image-container,.comments .avatar-image-container img{width:48px;max-width:48px;height:48px;max-height:48px}
.comments .comment-block,.comments .comments-content .comment-replies,.comments .comment-replybox-single{margin-left:60px}
.comments .comment-block,.comments .comment-thread.inline-thread .comment{border:1px solid #ddd;background:#f9f9f9;padding:10px}
.comments .comments-content .comment{margin:15px 0 0;padding:0;width:100%;line-height:1em}
.comments .comments-content
.icon.blog-author{position:absolute;top:-12px;right:-12px;margin:0;background-image:
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjzqD1_axgqLrHhkDvMRhIISSt22Nx1tu03lq9YYmv2PnNtFzamcEpivztoS0iWSX-PBMo4zQGLGITet9s-ErzMQ9KcDlZHbds814jfxmUf7ipL3LS76B8kiUb2EIhEIkib9yRdeWzWMLc/s320/author-pink.png);width:36px;height:36px}
.comments .comments-content .inline-thread{padding:0 0 0 20px}
.comments .comments-content .comment-replies{margin-top:0}
.comments .comment-content{padding:5px 0;line-height:1.4em}
.comments .comment-thread.inline-thread{border-left:1px solid #ddd;background:transparent}
.comments .comment-thread.inline-thread .comment{width:auto}
.comments .comment-thread.inline-thread
.comment:after{content:"";position:absolute;top:10px;left:-20px;border-top:1px
solid #ddd;width:10px;height:0px}
.comments .comment-thread.inline-thread .comment .comment-block{border:0;background:transparent;padding:0}
.comments .comment-thread.inline-thread .comment-block{margin-left:48px}
.comments .comment-thread.inline-thread .user a{font-size:13px}
.comments .comment-thread.inline-thread
.avatar-image-container,.comments .comment-thread.inline-thread
.avatar-image-container
img{width:36px;max-width:36px;height:36px;max-height:36px}
.comments .continue{border-top:0;width:100%}
.comments .continue a{padding:10px 0;text-align:center}
.comment .continue{display:none}
#comment-editor{width:103%!important}
.comment-form{width:100%;max-width:100%}
/* Repost by http://hzndi.blogspot.com*/
/*Blogger Threaded Comments Styles From http://www.spiceupyourblog.com*/
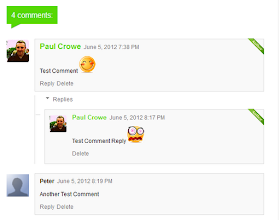
c. Untuk Threaded Comment Berwarna Hijau
/*Blogger Threaded Comments Styles From http://www.spiceupyourblog.com*/
/* Repost by http://hzndi.blogspot.com*/
#comments{overflow:hidden}
#comments h4{display:inline;padding:10px;line-height:40px}
#comments h4,.comments .comment-header,.comments .comment-thread.inline-thread .comment{position:relative}
#comments h4,.comments .continue a{background:#56d805}
#comments h4,.comments .user a,.comments .continue a{font-size:16px}
#comments h4,.comments .continue a{font-weight:normal;color:#fff}
#comments
h4:after{content:"";position:absolute;bottom:-10px;left:10px;border-top:10px
solid #56d805;border-right:20px solid
transparent;width:0;height:0;line-height:0}
#comments .avatar-image-container img{border:0}
.comment-thread{color:#111}
.comment-thread a{color:#777}
.comment-thread ol{margin:0 0 20px}
.comment-thread .comment-content a,.comments .user a,.comments .comment-thread.inline-thread .user a{color:#56d805}
.comments .avatar-image-container,.comments .avatar-image-container img{width:48px;max-width:48px;height:48px;max-height:48px}
.comments .comment-block,.comments .comments-content .comment-replies,.comments .comment-replybox-single{margin-left:60px}
.comments .comment-block,.comments .comment-thread.inline-thread .comment{border:1px solid #ddd;background:#f9f9f9;padding:10px}
.comments .comments-content .comment{margin:15px 0 0;padding:0;width:100%;line-height:1em}
.comments .comments-content
.icon.blog-author{position:absolute;top:-12px;right:-12px;margin:0;background-image:
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhWrZMqixqS4O3tePViaqQvWuAo6Cwgx-BRebp7TXl6IsbjV2eTxScT1YT9EtxhHEAXwLJidOT8tTgaHiKsyOiTEQ9UZm6wAXIo5M39mGVXi39ilzGXIR5dB6U8iL4xfebaFAq1jijMezA/s320/picresized_1338989738_comment-author-green.gif);width:36px;height:36px}
.comments .comments-content .inline-thread{padding:0 0 0 20px}
.comments .comments-content .comment-replies{margin-top:0}
.comments .comment-content{padding:5px 0;line-height:1.4em}
.comments .comment-thread.inline-thread{border-left:1px solid #ddd;background:transparent}
.comments .comment-thread.inline-thread .comment{width:auto}
.comments .comment-thread.inline-thread
.comment:after{content:"";position:absolute;top:10px;left:-20px;border-top:1px
solid #ddd;width:10px;height:0px}
.comments .comment-thread.inline-thread .comment .comment-block{border:0;background:transparent;padding:0}
.comments .comment-thread.inline-thread .comment-block{margin-left:48px}
.comments .comment-thread.inline-thread .user a{font-size:13px}
.comments .comment-thread.inline-thread
.avatar-image-container,.comments .comment-thread.inline-thread
.avatar-image-container
img{width:36px;max-width:36px;height:36px;max-height:36px}
.comments .continue{border-top:0;width:100%}
.comments .continue a{padding:10px 0;text-align:center}
.comment .continue{display:none}
#comment-editor{width:103%!important}
.comment-form{width:100%;max-width:100%}
/* Repost by http://hzndi.blogspot.com*/
/*Blogger Threaded Comments Styles From http://www.spiceupyourblog.com*/
6. Klik Terapkan ke Blog dan lihat hasilnya :)


 5:21 PM
5:21 PM
 Hzndi
Hzndi