Kesibukan yang ada tidak membuat saya menduakan blog saya tercinta hehe. Oke pada kesempatan kali ini saya akan membagikan sebuah tutorial tentang bagaimana caranya menyembunyikan kotak komentar pada blogger. Dengan menggunakan widget ini tentu saja akan mengehemat ruangan pada blog kamu sehingga tidak memerlukan raungan yang banyak. Lihat caranya di bawah ini :
1. Masuk ke Blogger.com
2. Klik Template --> Edit HTML --> Klik Lanjutkan --> Centang Expand Template Widget --> Cari kode <head> lalu kamu copas kode dibawah ini dan letakkan di bawah kode <head>. Oh iya jangan lupa kamu backup dahulu template blog kamu !
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function(){
$(".toggle_container").hide();
$("h3.trigger").click(function(){
$(this).toggleClass("active").next().slideToggle("slow");
});
});
</script>
<script type='text/javascript'>
$(document).ready(function(){
$(".toggle_container").hide();
$("h3.trigger").click(function(){
$(this).toggleClass("active").next().slideToggle("slow");
});
});
</script>
3. Setelah itu kamu cari lagi kode ]]></b:skin>, kamu salin lagi kode di bawah ini dan letakkan diatas kode ]]></b:skin>.
/*----- Comment Box by www.MybloggerTricks.com ----*/
h3.trigger {
background: url(http://mybloggertricks.googlecode.com/files/comment-boxbg.png) no-repeat;
height: 44px;
line-height: 46px;
width: 518px; border-radius:4px;
font-family:Arial;
font-size: 1.4em; font-weight: bold;
text-align:left;
color:#A1A1A1;
float: left;
cursor:pointer;
box-shadow: #333 0px 1px 3px;
padding:0 0 0 50px;
margin:10px 0px 10px 10px;
}
h3.active {
background-position: bottom left;
color:#ddd;
}
.toggle_container {
padding-left:10px;
overflow: hidden;
clear: both;
}
/*----- share by www.hzndi.blogspot.com ----*/
h3.trigger {
background: url(http://mybloggertricks.googlecode.com/files/comment-boxbg.png) no-repeat;
height: 44px;
line-height: 46px;
width: 518px; border-radius:4px;
font-family:Arial;
font-size: 1.4em; font-weight: bold;
text-align:left;
color:#A1A1A1;
float: left;
cursor:pointer;
box-shadow: #333 0px 1px 3px;
padding:0 0 0 50px;
margin:10px 0px 10px 10px;
}
h3.active {
background-position: bottom left;
color:#ddd;
}
.toggle_container {
padding-left:10px;
overflow: hidden;
clear: both;
}
/*----- share by www.hzndi.blogspot.com ----*/
NOTE :
- width: 518px adalah lebarnya, kamu bisa atur sesuka kamu
4. Kemudian kamu cari lagi kode <b:includable id='comment-form' var='post'>, lalu kamu copas lagi kode di bawah ini dan kamu taruh di bawah kode <b:includable id='comment-form' var='post'>.
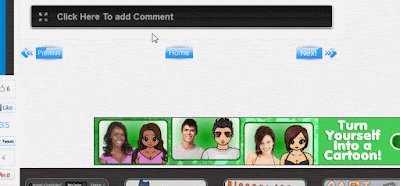
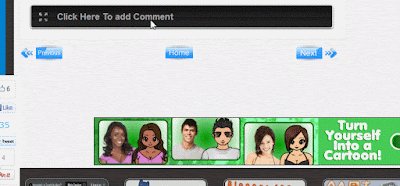
<h3 class='trigger'>Click Here To add Comment</h3>
<div class='toggle_container'>
<div class='block'>
<div class='toggle_container'>
<div class='block'>
5. Cari lagi kode </b:includable> dan kamu copas kode di bawah ini dan diletakkan diatas kode </b:includable>.
<p style=' line-height:0px; font-family:Arial; font-size:8px; font-weight:bold; text-align:right;'><a href='http://hzndi.blogspot.com' style='color:#CAC8C8;'><i>Tutorial Blog</i></a></p>
</div>
</div>
</div>
</div>
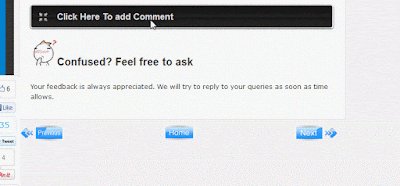
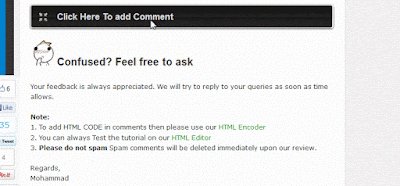
6. Simpan dan kamu lihat hasilnya, thanks to mybloggertricks.com untuk kodenya :D


 11:20 PM
11:20 PM
 Hzndi
Hzndi


 Posted in:
Posted in:
wuih keren juga nih sob, kapan-kapan ane coba ..
ReplyDeletesilakan gan :) ini juga buat mengehamt ruangan blog ente juga loh hehe
DeleteTerima kasih sahabat atas berbagi pengetahuannya serta tipsnya nih...
ReplyDeleteJadi keren tampilannya bila dijadikan seperti ini sahabat
sip gan sama2 :)
Deletemantab bro ,,,, keren juga tuh kalo tampilanya sprti itu ...
ReplyDeletekeren seperti adminnya heheh :p
Delete. . pengen. he..86x. tapi kalo kayak gitu kasihan bagi yang membuka lewat hape . .
ReplyDeletekalau membuka lewat hape, widget2 tidak akan keliatan neng :)
DeleteKeren Mas Bro..
ReplyDeleteThanks ya
Oke Bos, di coba...
ReplyDelete